在开发过程中会有很多模板语法,比如新建一个 vue 文件,它们的结构都是一样的,所有的文件注释格式都是一样的。那么有没有办法做到自动生成相同的结构,避免每次都去复制粘贴这样的代码呢。
答案是肯定的,在不同的编辑器(IDE)中都有大量的插件满足我们的需求。但如果我想要自定义一些代码片段呢,这个时候就需要自己动手了。由于我使用但是 vscode,就以 vscode 来作为示例。
基本流程
1、 文件 > 首选项 > 用户代码片段
2、 选择代码片段或创建代码片段
- 全局代码片段:将在 snippets 目录下生成.code-snippets 为后缀的配置文件
- 对应语言代码片段:将在 snippets 目录下生成 对应语言.code-snippets 为后缀的配置文件
3、 编写代码块
语法
代码块的语法很简单,就像这样:
1 | "代码库名称": { |
比如我想要完成一个函数注释代码块,可以这样写:
1 | "comment for function": { |
这个没什么好说的,但是需要写出更使用的代码片段,下面的这些东西就很有必要了。
占位符 $
$ 后面紧跟数字可指定代码片段触发落入编辑器之后的光标位置,光标位置按照从小到大排序。 代码块方法中当你输入 代码块简写 + TAB 之后光标会默认落到 $1 的位置,如果此时没有手动移动光标位置,再次按 TAB 则光标会落到 $2 的位置,当然,你也可以设置 $3、$4 … 等等。需要特别注意的是 $0 用于设置最终光标的位置,设置了 $0 之后,再往后设置其他占位符则不会生效, $0 终止了 TAB 键 的光标跳转操作。
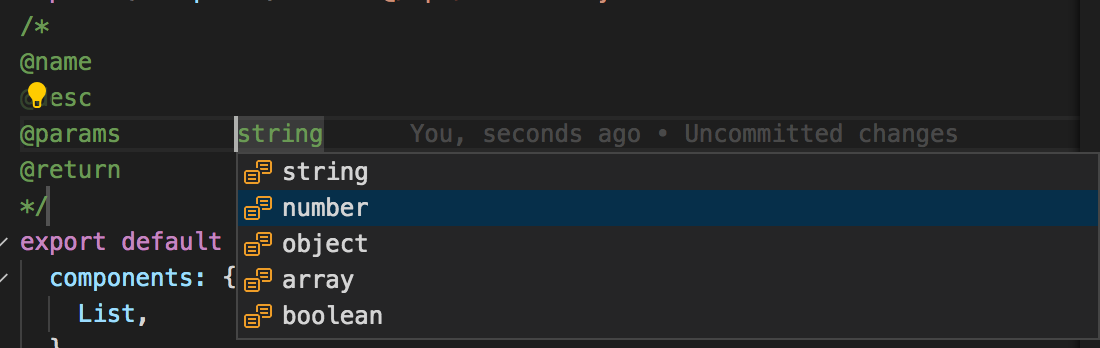
占位内容的可选项
在使用占位符后,我们可以在占位符的地方输入一些内容。那有没有可能在输入内容后给出一些选项供使用者快速选择填充呢,这里说的就是这个东西。语法如下:
1 | "comment for function": { |

变量
1)文档
| 变量 | 含义 |
|---|---|
| TM_SELECTED_TEXT | 当前选定的文本或空字符串 |
| TM_CURRENT_LINE | 当前行的内容 |
| TM_CURRENT_WORD | 光标下的单词内容或空字符串 |
| TM_LINE_INDEX | 基于零索引的行号 |
| TM_LINE_NUMBER | 基于单索引的行号 |
| TM_FILENAME | 当前文档的文件名 |
| TM_FILENAME_BASE | 当前文档没有扩展名的文件名 |
| TM_DIRECTORY | 当前文档的目录 |
| TM_FILEPATH | 当前文档的完整文件路径 |
| CLIPBOARD | 剪贴板的内容 |
| WORKSPACE_NAME | 已打开的工作空间或文件夹的名称 |
2)日期和时间
| 变量 | 变量含义 |
|---|---|
| CURRENT_YEAR | 当前年份 |
| CURRENT_YEAR_SHORT | 当前年份的最后两位数 |
| CURRENT_MONTH | 月份为两位数(例如’02’) |
| CURRENT_MONTH_NAME | 月份的全名(例如’June’)(中文语言对应六月) |
| CURRENT_MONTH_NAME_SHORT | 月份的简称(例如’Jun’)(中文语言对应是 6 月) |
| CURRENT_DATE | 这个月的哪一天 |
| CURRENT_DAY_NAME | 当天是星期几(例如’星期一’) |
| CURRENT_DAY_NAME_SHORT | 当天是星期几的简称(例如’Mon’)(中文对应周一) |
| CURRENT_HOUR | 24 小时时钟格式的当前小时 |
| CURRENT_MINUTE | 当前分 |
| CURRENT_SECOND | 当前秒 |
3)插入行或块注释,遵循当前语言
| 变量 | 变量含义 |
|---|---|
| BLOCK_COMMENT_START | 输出:PHP /_或 HTML 格式<!– |
| BLOCK_COMMENT_END | 输出:PHP _/或 HTML 格式–> |
| LINE_COMMENT | 输出:PHP //或 HTML 格式 |
共享
上面这个玩意写好了自己是没问题了,但是怎么让其他人也能使用呢。
- 基于上述生成的配置文件,共享配置文件
- 开发一个 vscode 的语法插件,类似 vetur
这部分内容请查阅相关文档。
参考文章:VSCode 利用 Snippets 设置超实用的代码块
[越努力,越幸运!]