在之前的工作中遇到一个需求,ui 说 placeholder 的颜色和 ui 有一些出入,让我改改颜色.虽然印象中好像是有这么个东西,网上也找到了相关资料,在此总结经验.
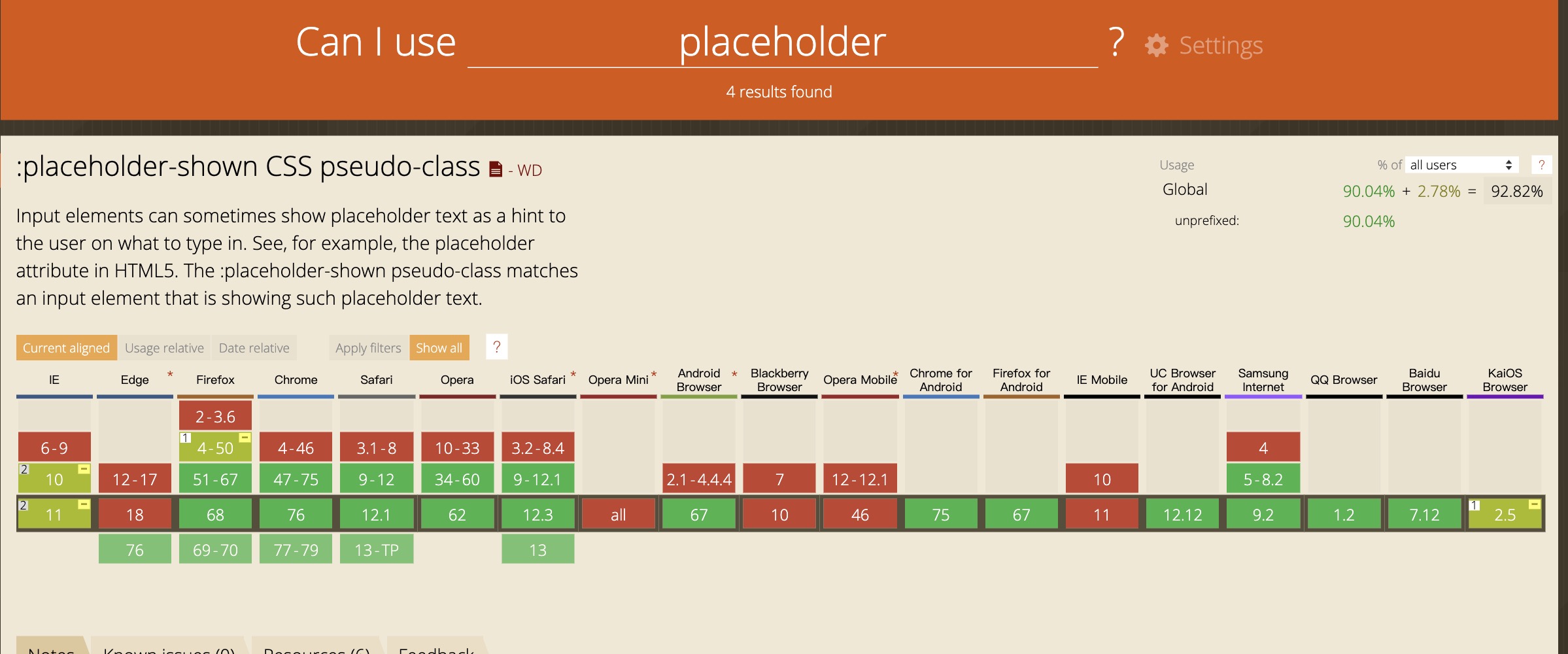
首先是 h5 确实有一个 placeholder 的 css 选择器,我在Can I Use上查了一下浏览器的支持情况:

可以看到比较新的浏览器都是支持得比较好的,而不能友好支持的浏览器可以在该选择器前面加上对应浏览器的私有前缀,can i use 也给了相应的提示,我也试了一下文本的常用属性,基本都支持,以后 placeholder 在也不算是一个难题了.下面直接上代码.
1 | input::placeholder { |
[越努力,越幸运!]