虽然之前也有写移动端的东西,但是都没有好好的总结过移动端滚动的问题,每次遇到问题都是在网上找解决方案。那么问题来了,现在被移动端滚动折磨疯了,特别是 ios 上的滚动,极其不流畅,即使使用better-scroll的效果也不友好。
现象
当一个固定宽高的容器在内容超出后,我们首先想到的是overflow: auto,这样在超出的时候就会自动添加滚动条,就可以随心所欲的滚动了.如果你使用的 andorid 手机,你会决定很 ok,但是你使用的是 iphone,就出现了明显的卡顿.怎么办?
原因
在网上看了很多参考资料后,原来 ios 的 safari 浏览器提供了一个 css 属性来解决这个问题:-webkit-overflow-scrolling: touch;
当加上这行代码后,safair 就会启用硬件加速,用原生控件来实现滚动效果,创建一个 UIScrollView,提供子 layer 给渲染模块使用,所以滚动起来就会流畅许多
兼容
但是上面的代码需要在 WebKit 108400 版本左右才支持,所以 iOS Safari 应该是需要 5.0。Android 则是在 4.0 以上支持。那市场上面还有许多老旧的手机,怎么办啊,产品拿刀过来了.
那我们能不能用模拟滚动的方式来实现这个需求呢,可以的,所以一大堆滚动插件就诞生了,比较出名的有:Iscroll、better-scroll等.他们的实现原理都大同小异,都是用 css3,如果不支持 css3 就用 js 控制位置的方式来模拟了滚动的效果.
不过在现有的环境下,我们可以逐渐放弃使用第三方滚动插件来完成这个需求了,这些第三方插件或多或少存在一些问题,对性能也是一大考验.
我的问题
但是无论我是用 safari 的 css 特性还是使用第三方滚动插件都没有解决我的问题.我所遇到的问题:
1.页面滚动区域内部还有一个滚动区域
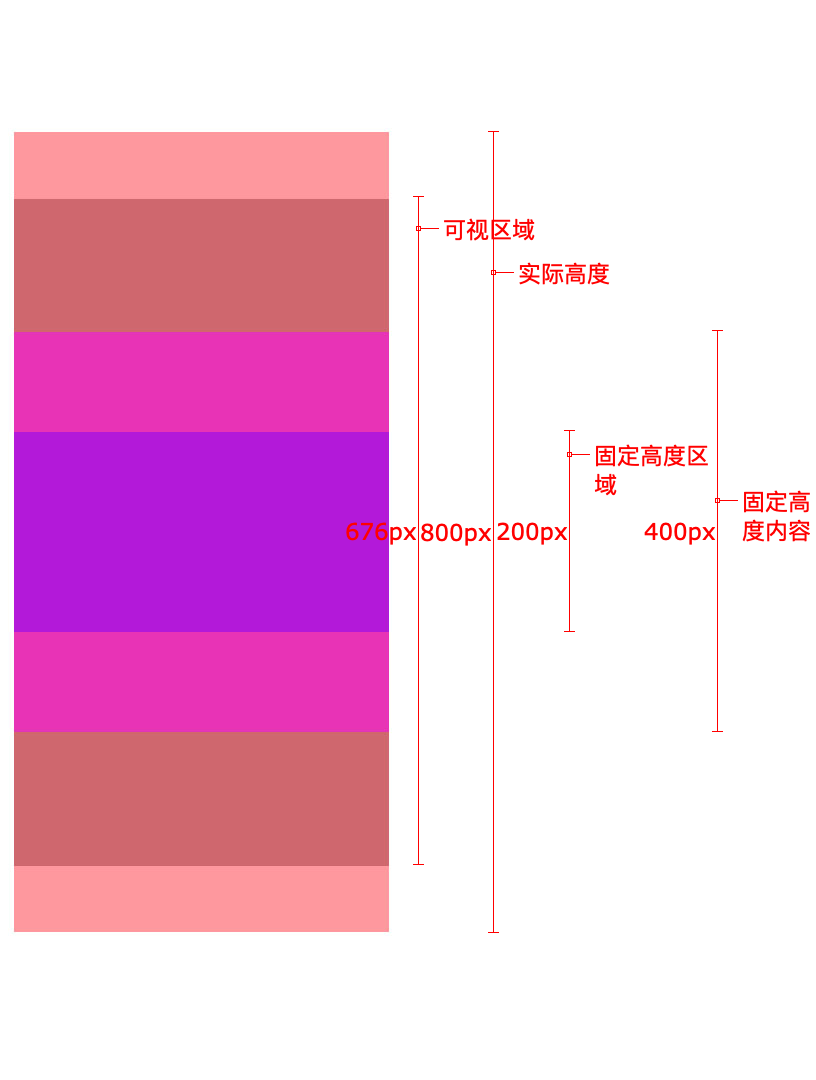
页面区域滚动很常见,滚动区域的部分区域也可以滚动,如图:
这样就会出现滚动区域内嵌套滚动区域的情况.android 所使用的浏览器本身不支持橡皮筋效果,对这样嵌套滚动的处理也比较智能,会优先滚动内部区域,更确切的说是对焦点所在区域进行滚动.而 ios 就有那么一点智障了,特别是在 ios 版对微信浏览器上,我猜测出现这个问题的原因是 ios 不能有效区分滚动焦点的问题,ios 最外层还有一个橡皮筋效果,那么当我在滑动最内层容器的时候,一定概率会误判为我是在执行上下拉而触发橡皮筋效果,但这并不是我想要的.
2.滚动区域内有输入框
同问题 1,当滚动的内容区域有文本输入时,不能准确滚动到键盘上方,如果使用第三方模拟滚动插件的话,也会出现这样的问题,虽然我们可以手动滚动到这个位置,但是并不流畅
解决办法
问题 1:就是在移动端项目中为保证 android 和 ios 体验一致,我们应该尽量避免使用滚动嵌套这样的设计,除此之外,我还没有想到更好的解决方案.
问题 2:放弃使用第三方模拟滚动插件,直接使用流式布局.
最后说一句,safari 简直就是业界毒瘤,新时代的 ie!
参考文章:深入研究-webkit-overflow-scrolling:touch 及 ios 滚动
[越努力,越幸运!]