addEventListener 和 removeEventListener
addEventListener()和 removeEventListener()用于监听和删除监听事件的处理程序。他们都接受 3 个参数,分别是:事件名(不包含on)、事件处理函数和布尔值。其中第三个参数可以省略,默认为 false。
基本用法不多说,需要注意的是移除事件处理时,移除时传入的参数与添加程序使用的参数相同,这意味着通过 addEventListener()添加的匿名函数无法移除。
错误的用法:
1 | document.body.addEventListener( |
上面的例子中,看起来是没有问题的,但实际上这两个处理函数时完全不同的,所以不能生效。
正确的用法:
1 | function bodyScroll(event) { |
还需要注意的是:共用函数不能带参数,否则也不能正确的移除事件监听。
addEventListener()与 removeEventListener()的第三个参数
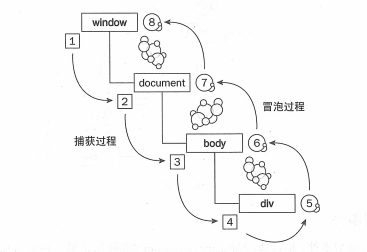
先看一下 DOM 事件流如图(剪自 javascript 高级程序设计):

首先要纠正以下第三个参数并不是上面所说的一个布尔值,确切的说,第三个参数是一个可选的值,它可以是一个对象,也可以是一个布尔值。上面说的布尔值就是第二种,一般情况下默认为布尔值,布尔值默认为 false。
对象
一个指定有关处理函数属性的可选参数对象。有以下属性:
- capture: Boolean,表示 listener 会在该类型的事件捕获阶段传播到该 EventTarget 时触发。
- once: Boolean,表示 listener 在添加之后最多只调用一次。如果是 true, listener 会在其被调用之后自动移除。
- passive: Boolean,表示 listener 永远不会调用 preventDefault()。如果 listener 仍然调用了这个函数,客户端将会忽略它并抛出一个控制台警告。
- mozSystemGroup: 只能在 XBL 或者是 Firefox’ chrome 使用,这是个 Boolean,表示 listener 被添加到 system group。
布尔值
布尔值参数是 true,表示在捕获阶段调用事件处理程序;就是最不具体的节点先接收事件,最具体的节点最后接收事件
如果是 false,在冒泡阶段调用事件处理程序;则是先寻找指定的位置,由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档)
注意:
- true 的触发顺序总在 false 之前
- 如果多个均为 true,则外层触发在内层之前
- 如果多个均为 false,则内层触发在外层之前
[越努力,越幸运!]